Javascript Class Inheritance Override Function
This means the instance created by the es5 constructor function is inheriting from javascript’s object while the instance created with the class syntax is. This.age = age;} sayname() {alert(this.name);}} class child extends someclass {constructor(name, age) {super(name, age);} // override the someclass method above sayname() {// this will call someclass.sayname() triggering the old alert

Entity Framework Example Page 1 Entity Framework Java Programming Tutorials Programming Code
} now as per requirement we want to override getgreeting function then we create a new file and below code to override this function and include this both file in our index.html file.

Javascript class inheritance override function. Original javascript file which we refer. Is this possible, and if so, how can this be done? Function teacher(first, last, age, gender, interests, subject) { person.call(this, first, last, age, gender, interests);
Overriding methods can override super class methods by: In part 1 we saw how to create classes in js, including private, privileged, and public properties and methods. Promiscuous multiple inheritance can be difficult to implement and can potentially suffer from method name collisions.
Function animal() {this.types = ['reptile', 'insect'];} var animal = new animal(); To create a class inheritance, use the extends keyword. You need to remember to reset the constructor property for the class using childclassname.prototype.constructor=childclassname.
Ad take your skills to a new level and join millions of users that have learned javascript. Ad take your skills to a new level and join millions of users that have learned javascript. When a child class method overrides the parent class method of the same name, parameters and return type, it is termed as method overriding.
Object all js objects inherit from object object has 2 standard methods: But most often include was used, it allowed changing the parent thereby adding new functions, changing behavior and so on. Function widget() { this.id = new date().gettime();
A class created with a class inheritance inherits all the methods from another class: That’s a special internal label. We are all used to the fact that odoo js has two inheritance mechanisms extends and include.
An example of es6 class inheritance [code] class someclass {constructor(name, age) {this.name = name; // other fields } widget.prototype = { load: A derived constructor has a special internal property [[constructorkind]]:derived.
When an inherited function is executed, the value of this points to the inheriting object, not to the prototype object where the function is an own property. After clicking the button the gfg_fun() function. Function(args) { // do something alert(widget prototype load);
When we run the script then fun() function called. // a lion that inherits from animal using the pattern #1 function lion() {} lion.prototype = animal; Extends allows you to do classic class inheritance without changing the parent but makes a copy, sometimes this is useful.
The first thing we need to do is create a teacher () constructor — add the following below the existing code: You cause a class to inherit using childclassname.prototype = new parentclass();.; But in javascript, you can achieve this kind of functionality by using a prototype.
Learn key takeaway skills of javascript and earn a certificate of completion. Attaching new methods to the prototype property eg. We instantiate our classes the same way, but let’s add some.
By manipulating a function's prototype object, we can implement multiple inheritance, allowing us to make a class built from the methods of multiple classes. It would be possible to store the old value of the load method in a closure, if you did your overriding like this: Learn key takeaway skills of javascript and earn a certificate of completion.
In this tutorial, you will learn about inheritance in javascript. In inheritance we can define a child class of a parent class and get and override properties and methods from parent class. The main purpose of inheritance is code reuse.
(function(){ var oldload = specialwidget.prototype.load;. This section discusses inheritance in javascript. Its child class, which wants to override, is a function of the base class, but wants to call the function of the base class in a new improved definition.
Method overriding is useful when sub class wants to modify the behavior of super class for certain tasks. __proto__ represents the inheritance chain of the javascript object. Create a class named model which will inherit the methods from the car class:
Inheritance is a mechanism in which a child class inherits properties, methods from parent class. } employee.prototype.getgreeting=function(){ return hello, +this.name; An inherited function acts just as any other property, including property shadowing as shown above (in this case, a form of method overriding ).
We can use extends keyword to inherit classes. Method overriding is an oops concept closely knit with inheritance. For a simple object “userdetails”, the “__proto__” object contains this function “tostring()”.
Example following is a simple example of method overriding where eat() method of student class overrides the eat() method of person class. That label affects its behavior with new. In java or c# we create a parent class and that inherits in the child class.
Javascript does not have classes, but we can program as though it does.

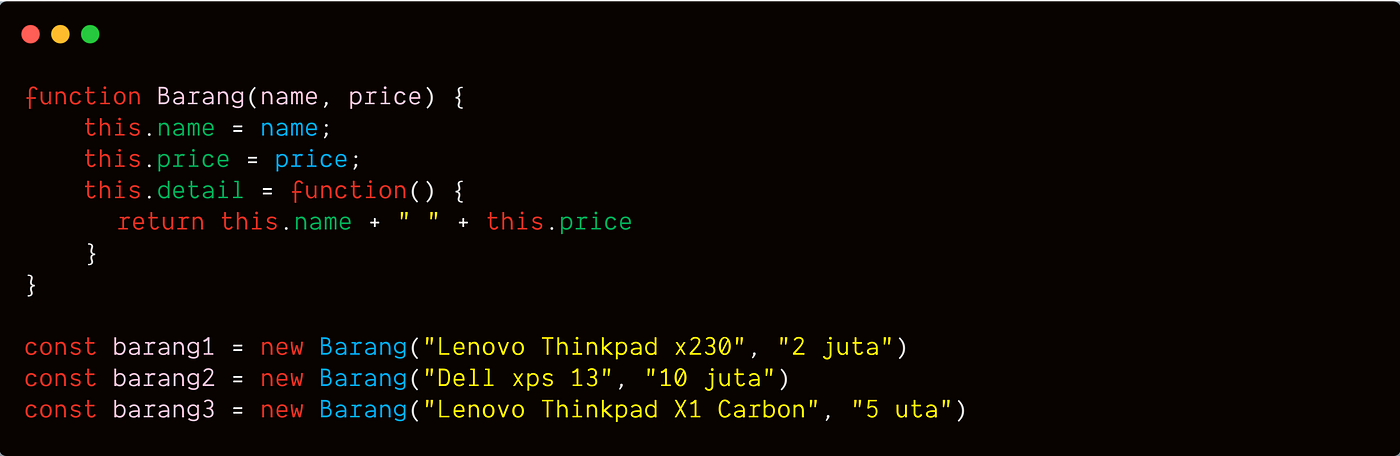
Inheritance Dan Extending Objek Dengan Javascript

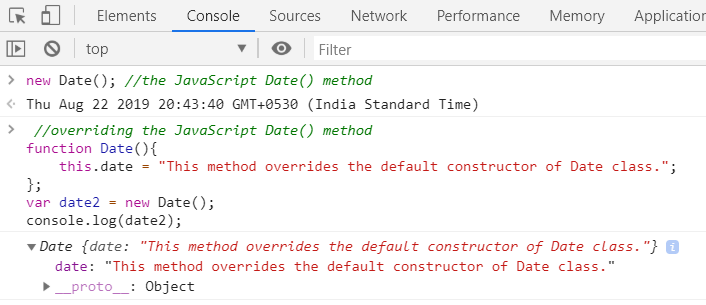
Overriding In Javascript Learn The Types Of Overrriding In Javascript

Java Overloading Method Overloading Examples Java Method Java Programming

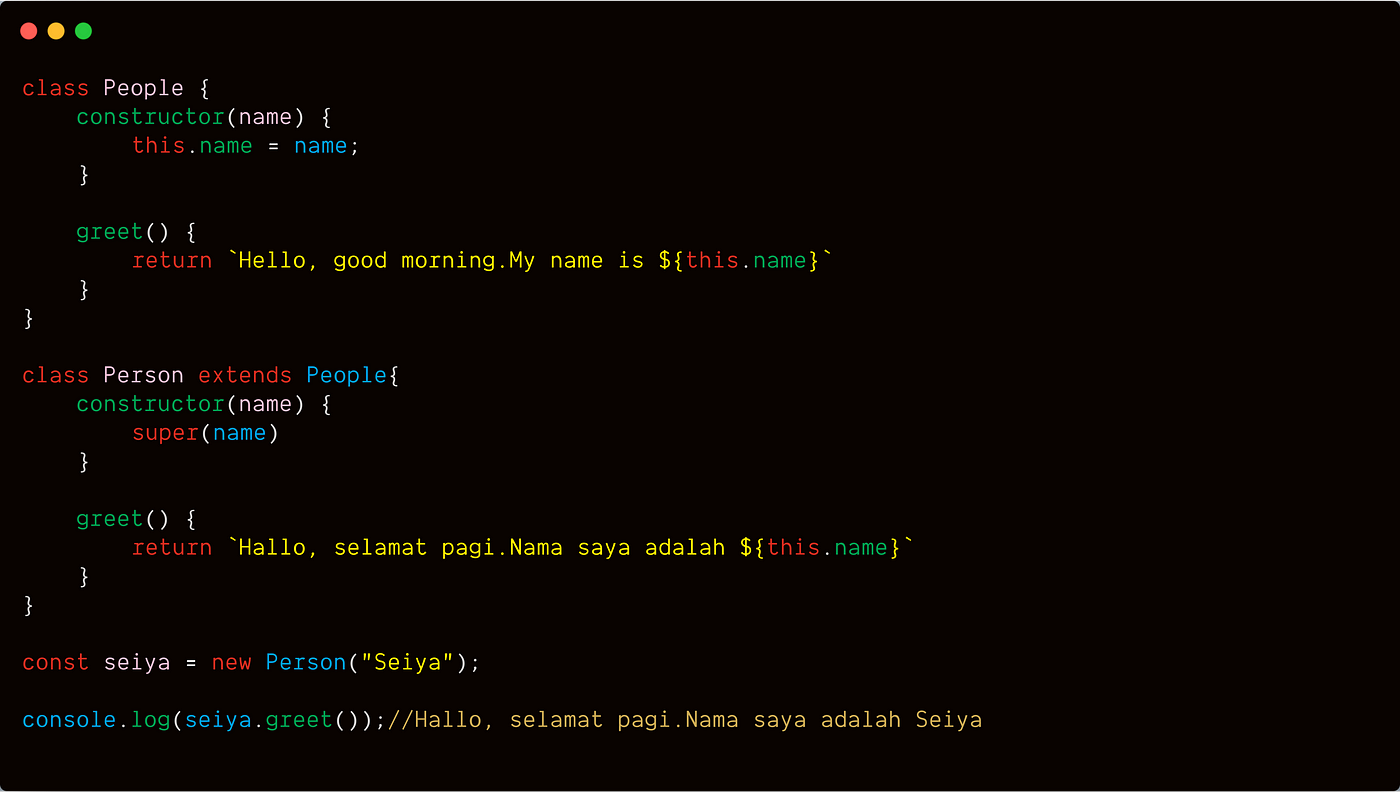
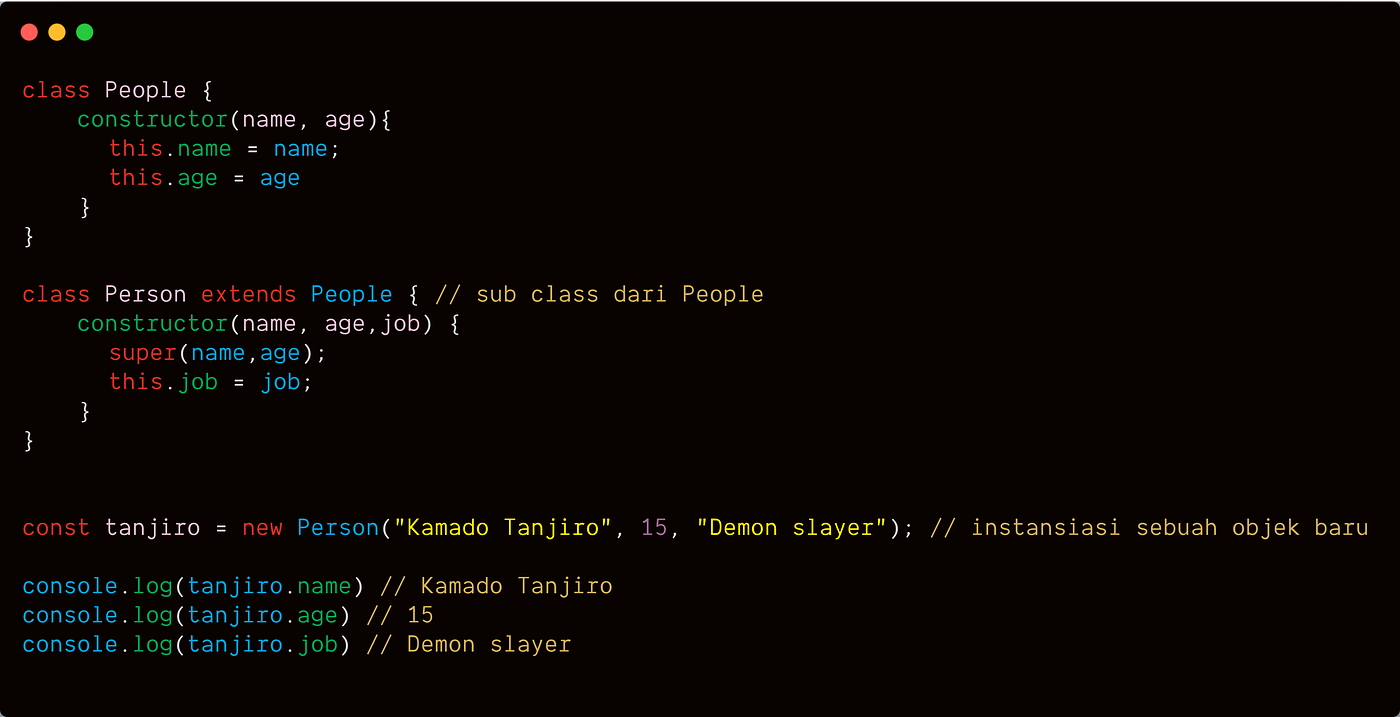
Belajar Fundamental Oop Dengan Javascript By Yudi Krisnandi Kodeakademia Medium

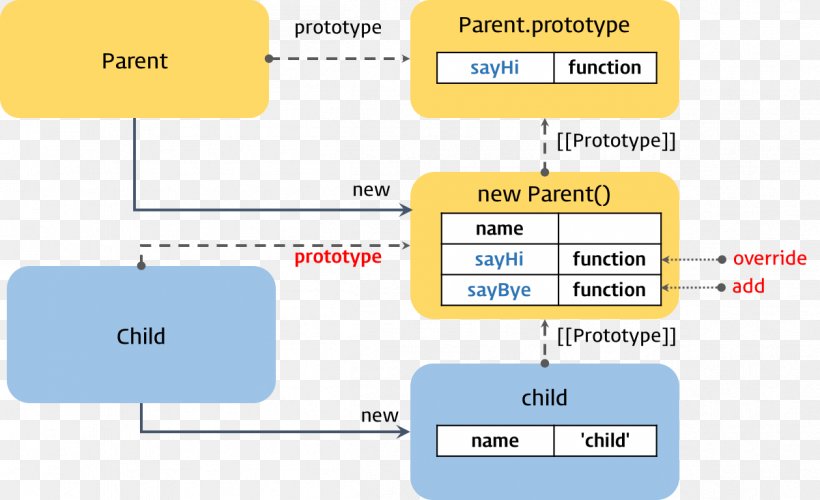
Inheritance Javascript Object-oriented Programming Computer Programming Class Png 1201x733px Inheritance Area Brand Class Closure Download

Deep Dive Into Java Numbers- Methods With Syntax And Examples Java Tutorial Java Syntax

Inheritance Dan Extending Objek Dengan Javascript

Dao Design Pattern - Journaldev Pattern Design Design Class Book

Overriding In Javascript Learn The Types Of Overrriding In Javascript

Spock Primer Primer Spock Software Development

Pin On Computer

C Function Overriding

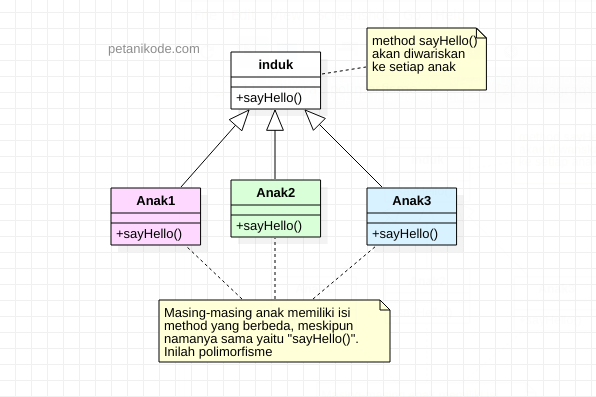
Belajar Java Oop Memahami Prinsip Polimorfisme Dalam Oop

Java Tutorial Annotations In Java Java Annotations Annotations Intro Java Tutorial Annotation Intro

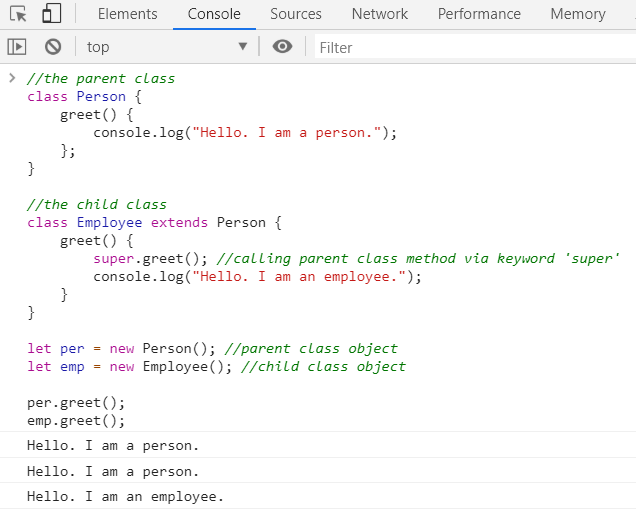
Polymorphism And Es6 - Dev Community

Overriding In Javascript Learn The Types Of Overrriding In Javascript

Pin On Programming Languages

Belajar Fundamental Oop Dengan Javascript By Yudi Krisnandi Kodeakademia Medium

Belajar Fundamental Oop Dengan Javascript By Yudi Krisnandi Kodeakademia Medium