Javascript Set Class Property
To declare a class, you use the class keyword with the name of the class (rectangle here). // monica // change(set) object property using a setter student.changename = 'sarah';

Object Oriented Programming In Javascript Explained With Examples
Properties and methods can be added, removed, or changed as necessary so human object.

Javascript set class property. The classname property sets or returns the class name of an element (the value of an element's class attribute). Accessor properties are represented by “getter” and “setter” methods. The.classname property sets the class name of an element.
Note that setproperty can take three parameters. Javascript uses camel case instead of a dash for property names (you can view a full list of properties on mdn), but it’s pretty straightforward otherwise: A human class could inherit all the properties and methods from the animal class using the extends keyword.
The first argument is this, which binds firstname property to calling object. We can use this property to add a class to an html element without replacing its existing class. In an object literal they are denoted by get and set:
Function addclass() { let element = document.getelementbyid('id1'); Use the get and set syntax to declare a. It is not very useful in practice because the style property doesn’t return the rules that come from elsewhere e.g., styles from an external style sheet.
Class rectangle { constructor ( height , width ) { this. For instance, let’s add name property to class user : Today, let’s look at how to set css with vanilla js.
In javascript, setter methods are used to change the values of an object. The class has two initial properties: It works by modifying the value of the style property of the element.
Steps to show the working of style display property: Second argument is an object that includes list of properties to be created. Use the properties of element.style object to set the inline css properties for the.
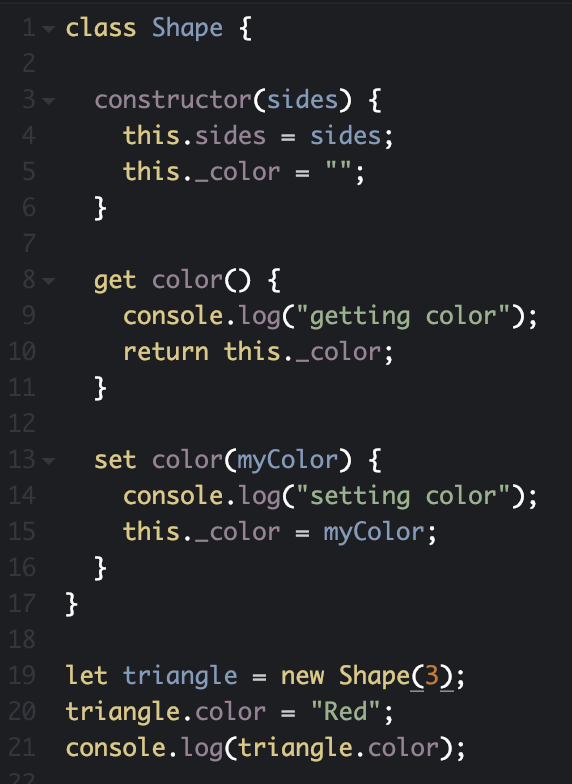
Getters and setters are special methods that bind to a class property and are called when that property is accessed or set. Use contains() method to check if the class list of an element contains a specified class. To add multiple classes, we have to separate their name with space such asclass1 class2.
Create some div and assign them an id or class and then add styling to it. To get all styles applied to an element, you should use the window.getcomputedstyle() method. 'monica', //accessor property(setter) set changename(newname) { this.firstname = newname;
The document.getelementbyid () method is used to return the element in the document with the “id” attribute and the “classname” attribute can be used to change/append the class of the element. The first two are necessary as they identify the property to change and the new value it will be assigned. In jquery, you can use the.css() method for setting one or more css properties on an element.
To add multiple class saperate classes by a comma in the add() method We have specified firstname property with get & set function. } } the example above creates a class named car.
The element’s classlist property returns the live collection of css classes of the element. It is a template for javascript objects. This property can be used to return the value of the class attribute of an element.
Use replace() method to replace an existing class with a new one. Class user { name = john; Let obj = { get propname() { }, set propname(value) { } };
“class fields” is a syntax that allows to add any properties. Use add() and remove() to add css classes to and remove css classes from the class list of an element. A javascript class is not an object.
For example, const student = { firstname: If the attribute already exists, it only set or changes the value of the attribute. Javascript setattribute () the setattribute () method is used to set or add an attribute to a particular element and provides a value to it.
The third parameter, priority, is optional and allows you to set !important, though as a general rule you don’t want to do this. Inline styles the easiest way to set an element’s style with javascript is using the style property. So, we can also use the setattribute () method to update the existing attribute's value.
In the above example, the person() function creates a firstname property by using object.defineproperties() method. Best way to add class in the modern browser is using classlist.add() method of element.

How To Set Dynamic Property Keys With Es6 Samanthamingcom

Is There Any Difference Between Weakmap And Private Member Of A Class In Javascript Es6 - Stack Overflow
How To Modify Attributes Classes And Styles In The Dom Digitalocean

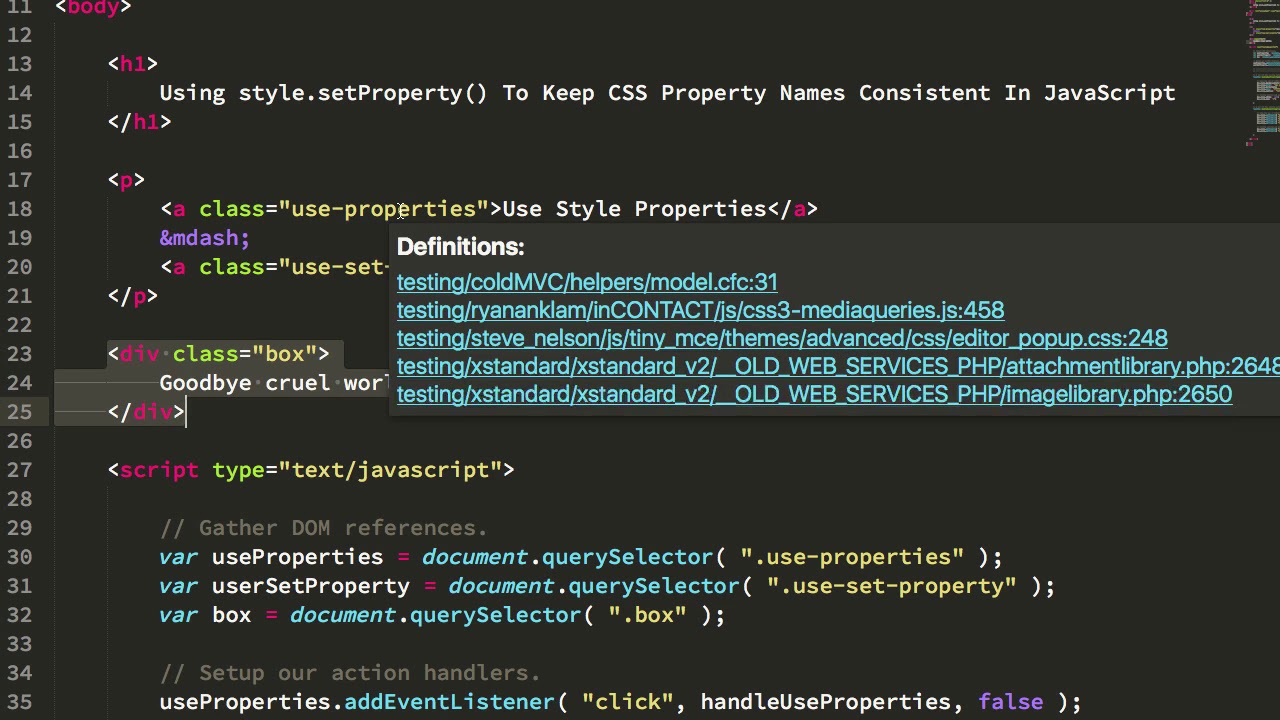
Using Stylesetproperty To Keep Css Property Names Consistent In Javascript

Javascript Class - Find Out How Classes Works - Dataflair

How To Modify Attributes Classes And Styles In The Dom Digitalocean

Details Of The Object Model - Javascript Mdn

How To Modify Attributes Classes And Styles In The Dom Digitalocean

Private Properties In Javascript Es6 Classes - Stack Overflow

Using Stylesetproperty To Keep Css Property Names Consistent In Javascript - Youtube

Unpacking Javascript Classes Lets Cut To The Chase So What Do By Karthik Kalyanaraman Hackernooncom Medium

Adding Methods To A Class In Javascript Code Example

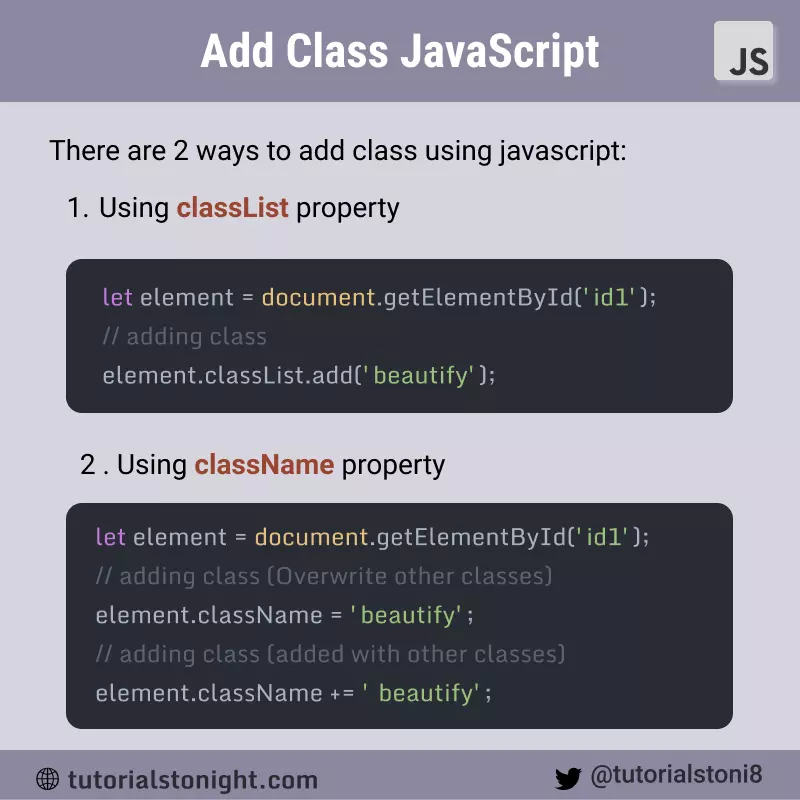
Javascript Add Class 2 Ways With Example

How To Change Class Attribute Value In Javascript Code Example

Difference Between Javascript And Python Class Learn Web Tutorials

How To Modify Attributes Classes And Styles In The Dom Digitalocean

How To Modify Attributes Classes And Styles In The Dom Digitalocean

Not Able To Set Properties In Javascript Class - Stack Overflow

Javascript Add An Event Listener To An Inexistent Element - Dev Community
